WordPressのClassic Editor愛好家に捧げるブロックエディタ入門

WordPressのClassic Editorが終わりを告げる日が近づきつつある。
僕はブログ記事の作成には、MIFESやLiquid Logicといったテキストエディタ/HTMLエディタを使っている。そのためClassic Editorでテキストを貼り付けるのに慣れていたけれども、そろそろブロックエディタに移行した方が良さそうだ。
(あなた、今、「めんどくさいなあー」と思いませんでしたか? だったら、僕のお仲間だっ!)
今回は嬉しいことに、そんなタイミングでハチドリさんが、ブロックエディタの使いこなしノウハウを紹介して下さった。おかげで僕のような元プログラマー(三流)でも、いきなりブロックエディタでブログ記事を投稿できるようになった。
今回は一体どうやってブロックエディタに取り組むのが良いか、僕が辿った道を紹介したいと思う。
ブログ記事の作成
まずブログ記事の作成方法だけれども、僕のようにHTMLデータをベタで作成する者は、特に何もする必要はない。まずはデータを作成して欲しい。
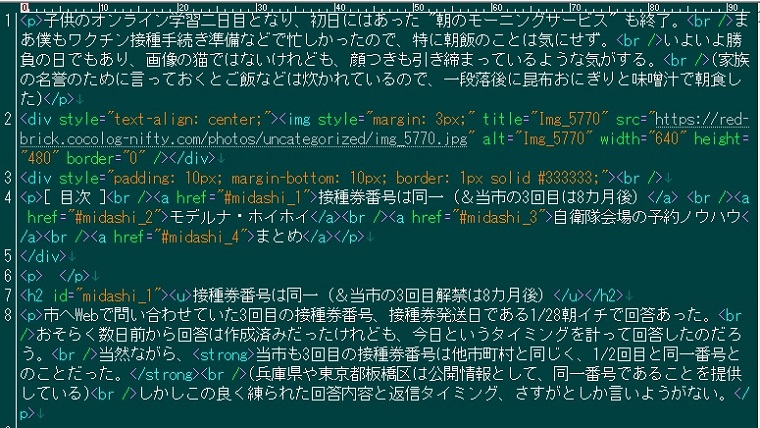
ちなみにClassic Editorの場合と同じく、”ブロックを選択するには「/」を入力” という部分に、ブログ本文を書き込んでもOKだ。箇条書きのul、ol、liも使って構わないし、既にアップロード済みの画像だったら、そのままimgと書いても構わない。
ただし、この入力画面がClassic Editorと異なるのは、改行コードをMicrosoft Officeのように識別可能になっている点だ。つまりpに相当する場合(段落化)はノーマル改行して、brに相当する場合(行間詰め)はShiftキーを押しながら改行する。
ちなみに後で紹介するコードエディタを用いる場合は、従来のClassic Editorと同じく、pで行間(段落)を確保したい場合は空白行を入れて、brで行間(段落)を確保したくない場合は改行だけにすれば良い。
なお画像を新規に登録したい場合は、”ブロックを選択するには「/」を入力” の右側に表示される “白十字入り黒四角アイコン” を選択し、そこで画像を要素として入力する。
Rinkerを使いたい場合は、そこからRinkerを探しても良いけれども、画面左上の “白十字抜き黒四角アイコン” を叩いた方が効率的だ。そちらだと検索窓が直ちに表示されるので、Rinkerと入力してやれば良い。
ともかくITテクノロジーというのは、「習うより慣れろ」という面も大きい。まずは下書き状態から、短い文章で試すのが良いかもしれない。
ブログ記事の整形
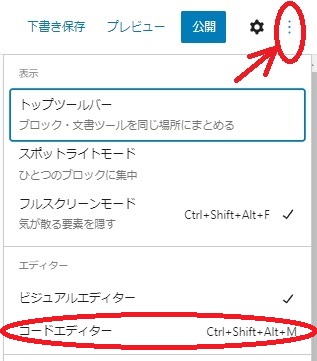
さて一通りの入力が終わったら、今度は記事の整形作業へと移る。Classic Editor愛好家の場合は、画面右上の点線部分をマウスで右クリックして、コードエディターを選択する。

そうするとプログラマー的には、理解しやすい画面が表示される。

具体的にどのような表示になるのかは、プレビュー機能で精密にチェックできる。パソコンやタブレットのユーザーだったら、画面を二つに分割し、左半分でプレビュー画面をチェックし、右半分で編集しても良いだろう。
ちょっとした修正であれば、コードエディター上でそのまま書き直しをしても良いかもしれない。
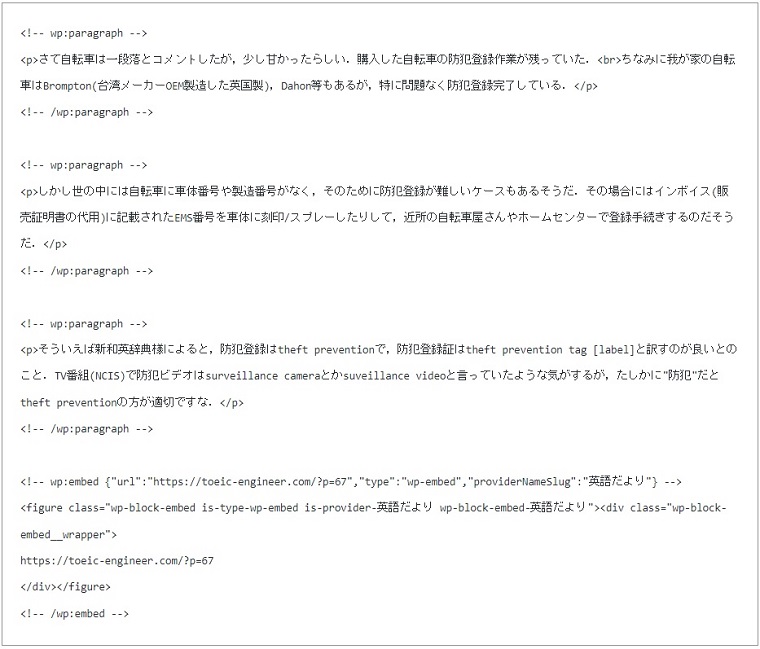
またテキストファイルにブログ記事の原稿を作成した場合は、この画面にペースとしてやれば良い。そして必要に応じて「クラシック」と認識されたデータを、ブロック化してやれば良い。
このペーストは、最初からいきなりコードエディタを起動して、”テキストまたはHTMLを入力して開始” と表示された部分にペーストすることもできる。
ただし先ほどの通りで、HTMLデータでない場合は、空白行がないとp文と認識されない。この点には注意しておきたい。
ブログ記事の投稿
ブログ記事の本文作成が完了したら、いよいよ投稿の準備に入る。
まずは記事タイトルの入力だ。これはプレビュー画面を見たら、その表示内容から察しが付くように、「自動下書き」部分に記事タイトルを入力するようになっている。
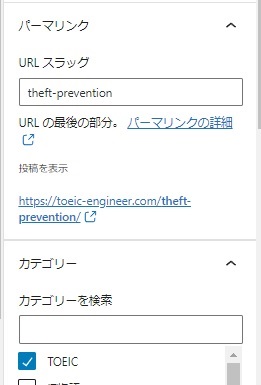
画面右上の歯車アイコンをマウスでクリックすると、Classic Editorの右側サイドバーのような画面が表示される。パーマリンク部分で、ブログ記事のURLを修正する。

御覧の通りで、こちらでカテゴリーも修正できる。そういった作業が全て完了したら、公開ボタンを押してフィニッシュする。
まとめ
以上の段取りを踏むことにより、Classice Editor愛好家でも、特に問題なくブロックエディタを利用できるようになる。
先ほど少しコメントしたけれども、ブロックエディタはプレビュー機能が充実しており、記事公開前に内容修正をやりやすい。おかげで今後は、公開した後で記事修正に追われなくて良さそうだ。
このように基本的な使い方というか、具体的にどのようにHTMLデータをブロック表示しているのかが分かれば、Classic Editor愛好家ならば一気に移行できるだろう。
ともかく大切なのはWordPressの操作方法ではなく、公開したブログ記事の内容である。少しでも記事データの作成を効率化し、快適に充実した記事を執筆したいものである。
このブログ記事が、少しでもClassic Editor愛好家のお役に立つことがあれば幸いだ。(そう思ってハチドリさんも、Twitterでノウハウを公開したのだろう)
それでは今回は、この辺で。ではまた。
———————————
記事作成:小野谷静
